Wedding websites are more than just an online invitation; it’s the central hub for guests to access information for the event, RSVP conveniently, and immerse themselves in the couple’s story.
Designing a wedding website requires a thoughtful and user-centric approach to ensure an enjoyable experience for all visitors while also providing them with key information they should know. Here’s a guide to creating an optimal wedding website with a focus on accessibility, ease of use, and a touch of personalization.

- Clean and Intuitive Navigation:
- Start with a clean, intuitive navigation menu prominently placed at the top of the homepage.
- Use clear and concise labels such as “Home,” “RSVP,” “Event Details,” and “About Us” for easy identification.
- Mobile Responsiveness:
- Optimize your wedding website for mobile devices to accommodate guests accessing the site on various screens.
- Ensure that all features, including RSVP forms, are easily accessible and functional on smartphones and tablets.
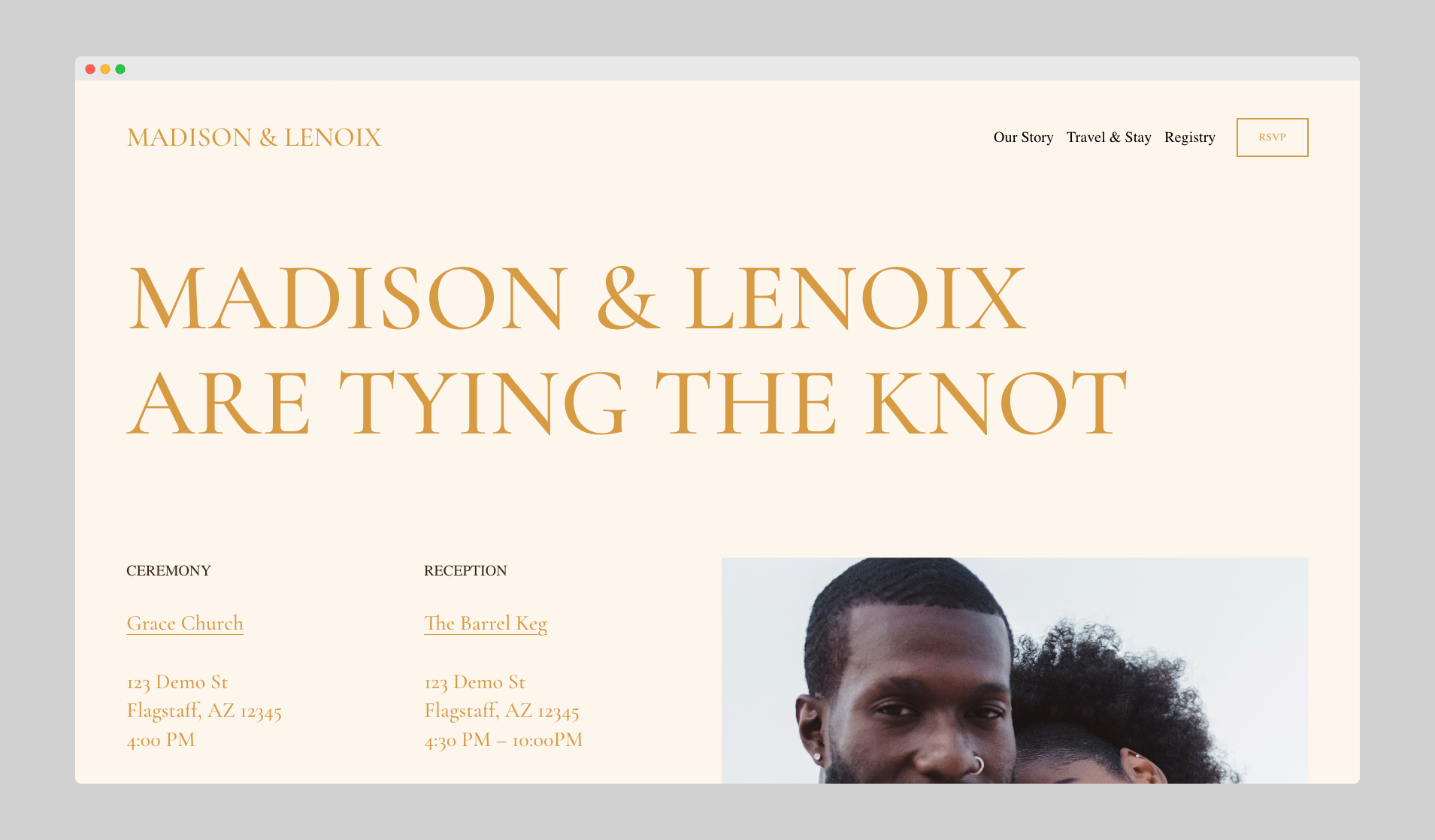
- Eye-Catching Visuals:
- Incorporate high-quality images that reflect the couple’s personality and the wedding theme.
- Use a consistent color palette and font style to maintain a cohesive and visually appealing design.
- RSVP Forms:
- Place the RSVP button prominently on the homepage and navigation menu to encourage quick responses.
- Keep the RSVP form short, requesting essential information such as names, dietary preferences, and song requests.
- Include a confirmation message upon successful submission and an option for guests to modify their responses later.
- Event Details Page:
- Create a dedicated page for event details, featuring information on the date, time, venue, and any additional activities.
- Use clear headings and sections to organize information logically, making it easy for guests to find what they need.
- About Us Page:
- Personalize the wedding website with a compelling “About Us” page that shares the couple’s love story, engagement, and future plans.
- Include engaging visuals such as photos, timelines, or a video to make the content more captivating.
- Countdown Timer:
- Add a countdown timer to build excitement and remind guests of the approaching wedding date.
- Make the timer visible on the homepage, creating a sense of anticipation for visitors.
- Interactive Map:
- Integrate an interactive map with the venue’s location for easy navigation.
- Include nearby accommodations, parking information, and any other relevant details to enhance guests’ overall experience.
- Accessibility Considerations:
- Ensure your wedding website is accessible to individuals with disabilities by incorporating alt text for images and providing clear, descriptive links.
- Test the website with accessibility tools to guarantee that all guests, regardless of abilities, can navigate and interact seamlessly.
By combining a clean design, intuitive navigation, and personal touches, a wedding website can be a delightful and functional extension of the couple’s special day. Prioritizing user experience ensures that guests can easily access essential information, RSVP promptly, and share in the joy of the upcoming celebration.